ShopifyストアでGoogleショッピング広告を実施すると、画像にエラーが発生したり、商品がズレて表示されるなど綺麗に反映できていなかったりすることがございます。そこで、画像を差し替えたいとお問い合わせいただくことがあります。

今回は、Googleショッピング広告に掲載される商品画像を差し替える方法をご紹介します。
ステップ1:Googleショッピング広告の要件に沿った画像を用意する
画像にエラーが発生していたり、画像がズレて表示されている原因の多くは、画像がGoogleショッピング広告の要件に沿っていないことです。
例えば、次のような場合があります。
▼エラーが発生している場合
- 商品が画像の全体を正確に表示していない。背景などに演出が多い。
- 宣伝要素を含む画像や商品を覆うコンテンツを使用している。
- 送料・価格情報の記載
- ブランド、メーカー、販売店の名前・ロゴが画像に含まれる
- オーバーレイを使用している
- 画像の周りに枠をつけている
▼商品が真ん中に表示されていない・切れている場合
- 画像サイズがあっていない
下記のサイズが要件になります。- ファッション関連以外の商品の画像: 100 x 100 ピクセル以上
- ファッション関連の商品の画像: 250 x 250 ピクセル以上
- 画像のサイズ: 64 メガピクセル以下
- 画像ファイルのサイズ: 16 MB 以下
- 画像全体の 75% 以上 90% 以下を占めるように、商品を画像内に収まっていない
※こちらは必須要件ではありませんが、商品が画像の75%未満だと真ん中に配置されない事例があります。
詳しい要件やポイントについては、Google Merchant Centerヘルプからもご確認ください。
要件に沿った画像に差し替えていくことで、エラーや配置のおかしな状態が解消します。要件に沿った画像が手元にない場合は、手間はかかりますが、新しく画像を用意する必要があります。
ステップ2:差し替えたい画像をGoogleショッピング広告に反映させる
このステップでは大きく3つ方法があります。
方法①Shopifyサイトのメイン画像ごと変更する
サイトのメイン画像をステップ1で用意した画像に変更する方法です。費用をかけずに実施したい場合はこの方法をとります。
サイトのメイン画像が変わってしまうので、画像によって商品の使用用途やブランドのイメージを伝えたい場合は、適さない可能性がございます。
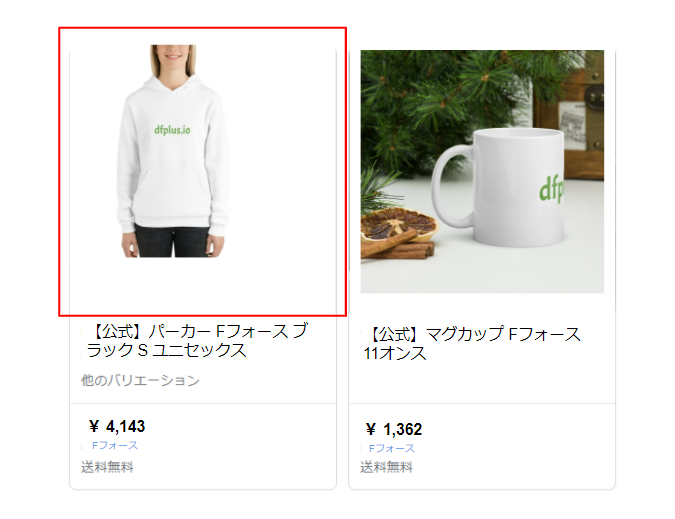
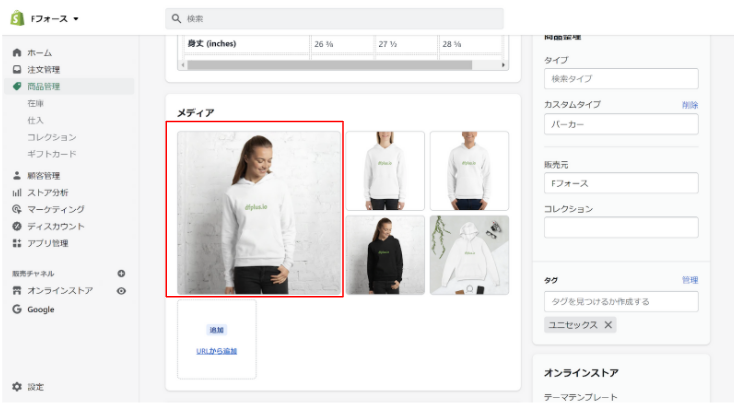
具体的な方法は、ストアのメイン画像(赤枠の箇所)をステップ1で用意した画像に置き換えることです。

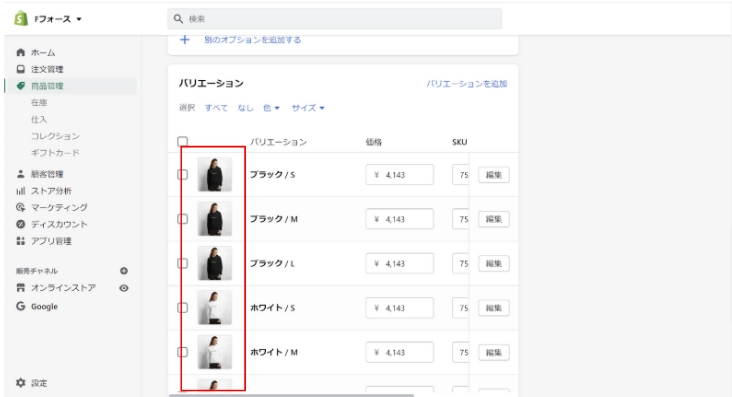
バリエーションがある場合は、バリエーションごとのメイン画像(赤枠の箇所)を変更してください

対象の商品が多くて、ひとつひとつ画像を登録していくのは大変…という場合は、上級者向けですが、画像を一括でアップロードしておき、csvでストアにインポートすることもできます。csvインポートについてのShopify公式ヘルプはこちら。
方法②サイトのメイン画像以外(メディアの項目)に追加し、画像を変更する
サイトのメインの画像は風景写真や文字が入っている画像を使い、Googleショッピング広告の画像は2枚目の画像にしたいなど、ステップ1で用意した画像をストアのメイン画像以外に設定したいことも多いかと思います。この場合は、方法②をとります。
Shopifyでは「Googleチャネル」を使ってGoogleに連携しているストアも多いと思いますが、この方法ではメイン画像以外の画像をGoogleショッピング広告用の画像に設定することはできません。
データフィード管理ツール「dfplus.io」など外部の有料ツールをご利用いただくと、メイン画像以外の画像をGoogleショッピング広告に使用することが可能です。
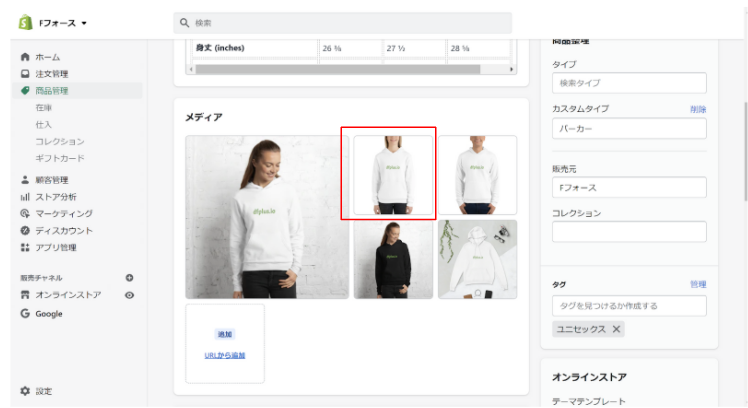
まずは、Shopify管理画面のメディアに画像を追加して、左上(赤枠の箇所)に配置されるように設定します。実際のサイトでは、追加した画像は、バリエーションがない場合2枚目、バリエーションがある場合バリエーション画像の次に掲載されます。

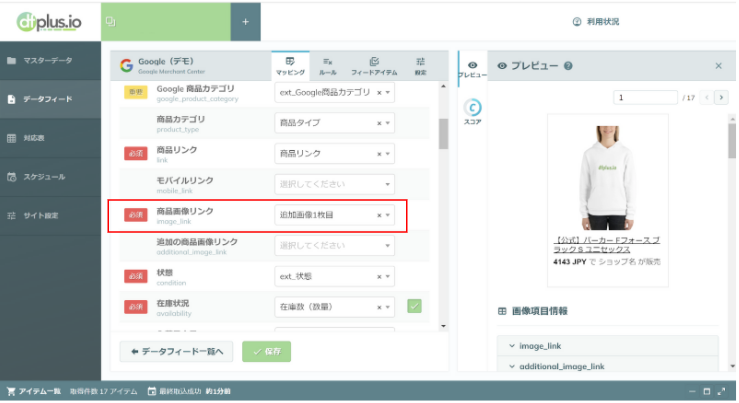
次に、設定した画像をdfplus.ioでGoogleに紐づけていきます。
登録した画像のURLがdfplus.io上の追加画像の項目に取り込まれるので、Googleショッピング広告の画像の項目となる、商品画像リンクに紐づけていきます。

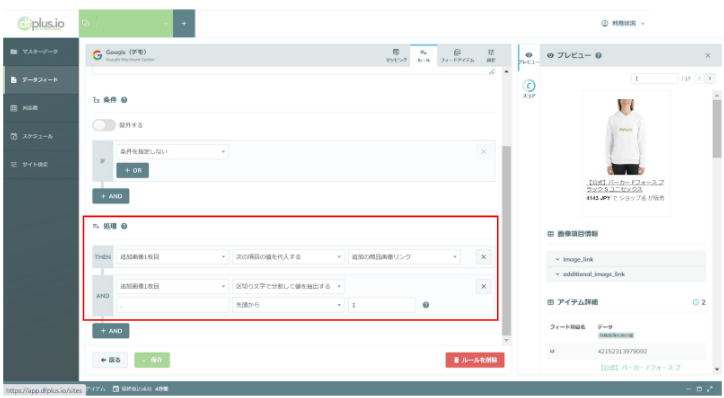
追加画像の項目では、メディアの項目になる全ての画像URLが「,」で区切られて追加されているので、1番目に登録されているURLを割り当てるルールを設定します。

なお、2枚目以外でも、規則性があれば3枚目以降に追加して設定することは可能です。
例えば、
- 全て3枚目の画像に設定する
- トップスカテゴリは3枚目、アウターカテゴリは5枚目などカテゴリごとに変える
などです。
この場合は、割り当てるルールを変更します。ご状況に合わせてルールの設定方法をお伝えいたしますので、もし「2枚目以外に配置したい」という方は、以下のフォームよりお気軽にご相談ください。

方法③Shopify外のサーバーにステップ1の画像をアップロードし、Googleショッピング広告の画像に変更する
ステップ1で用意した画像をサイトには掲載したくない場合や、商品のバリエーションが多くて、方法②のようにメディアの項目に規則性のある順番で画像を設定することができない場合はこの方法をとります。
こちらの方法も方法②と同じように、データフィード管理ツール「dfplus.io」などの外部の有料ツールをご利用いただくことで実施が可能です。
この方法を取る場合は、Googleショッピング広告とサイト訪問時の画像が異なることでユーザーが混乱しないように注意しましょう。ステップ1で用意する画像をサイトに掲載している商品の画像と大きく異ならないようにすることが重要です。
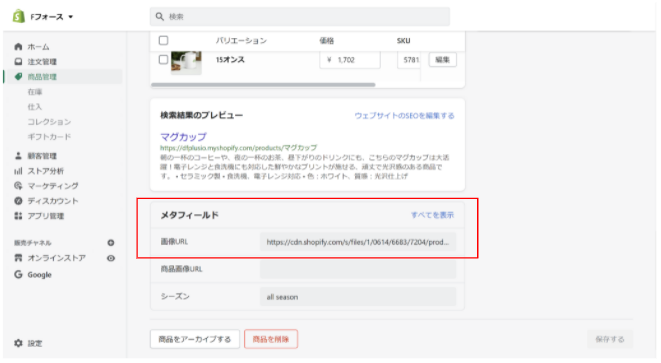
まずは、ステップ1で用意した画像を外部のサーバーにアップロードしてURLを取得します。そして、取得したURLをShopifyストアのメタフィールドに追加します。

続いて、設定した画像をdfplus.ioでGoogleに紐づけていきます。
メタフィールドに登録した画像のURLがdfplus.io上のメタフィールドの項目に取り込まれるので、Googleショッピング広告の画像の項目となる、商品画像リンクに紐付けます。

まとめ
今回は画像の差し替え方法についてご案内しました。「dfplus.io」は、画像差し替え以外にも、Googleショッピング広告の成果向上に欠かせないタイトルの改善やカテゴリの設定も簡単に行うことができ、EC構築・運用事業者様にもご導入頂いています。よろしければぜひご検討下さい。

また、Shopifyで起こりがちなGoogleに連携した商品に「不承認」や「警告」、いわゆるエラーが発生する、代表的な原因や解決方法についてご紹介した記事もございます。
こちらもぜひご参照ください。



